Bootstrap Popover HTML
Introduction
The versions
Bootstrap is one of the most free and useful open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Usefulness of the Bootstrap 4
By using Bootstrap 4 you may build your site now quicker than ever before. As well, it is comparatively extremely much easier to work with Bootstrap to form your website than various other programs. Having the integration of HTML, CSS, and JS framework it is one of the absolute most popular platforms for website growth.
Amazing components and methods in Bootstrap 4
Just some of the greatest features of the Bootstrap 4 incorporate:
• An improved grid system that makes it possible for the user to get mobile device welcoming using a fair amount of simplicity.
• A number of utility instruction sets have been involved in the Bootstrap 4 to provide very easy learning for novices in the business of web site creation.
Factors to take note
Step 2: Rewrite your article by highlighting words and phrases.
With the launch of the brand new Bootstrap 4, the ties to the earlier variation, Bootstrap 3 have not been entirely removed. The creators have guaranteed that the Bootstrap 3 does get proper improve and defect resolve together with enhancements. It will be done even after the ultimate produce of the Bootstrap 4.
Contrasts comparing Bootstrap 4 and Bootstrap 3
• The support for many different browsers along with operating systems has been featured in the Bootstrap 4
• The total size of the font style is increased for comfortable viewing and web-site construction experience
• The renaming of many components has been done to make sure a speedier and even more dependable website development system
• By using new customizations, it is feasible to build a more active internet site with minimal efforts
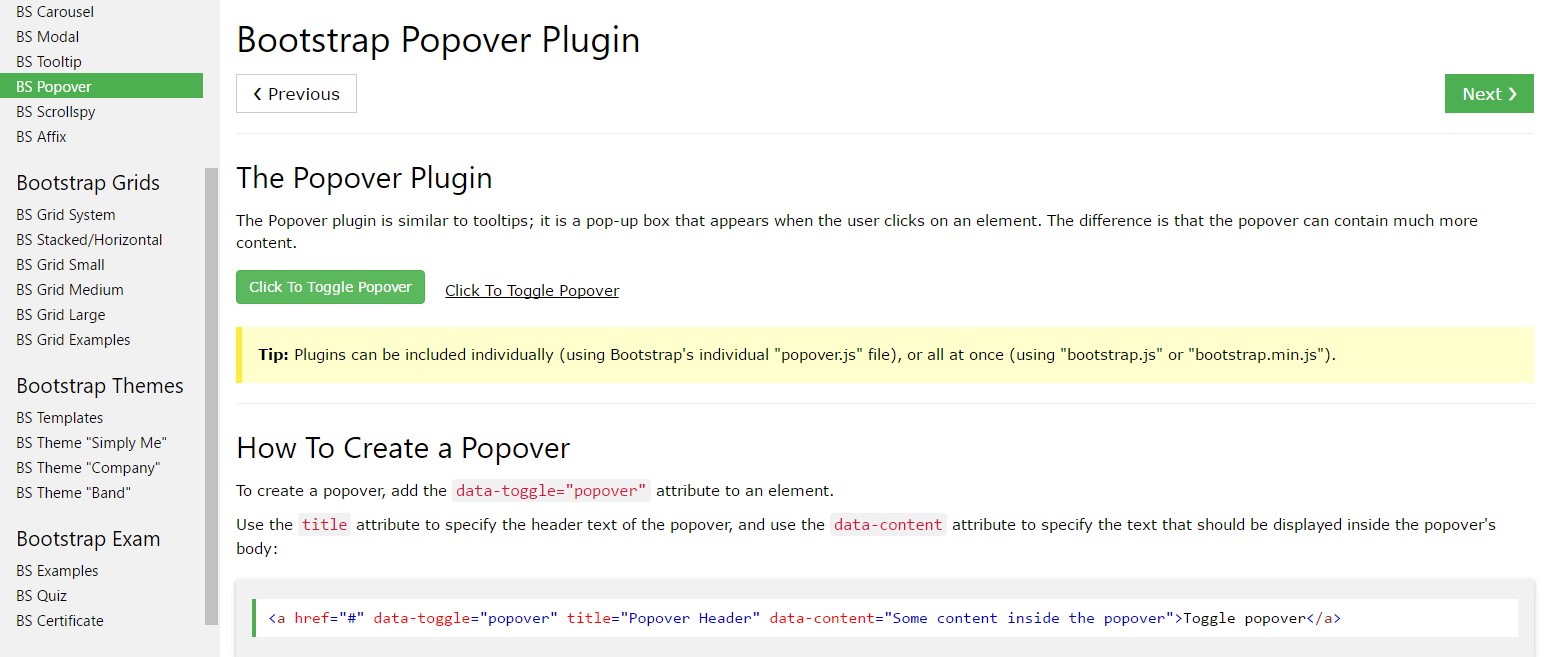
Bootstrap Popover HTML
And right now let us touch the major material.
In the case that you like to add special supporting info on your website you can possibly apply popovers - just put in little overlay content.
Steps to utilize the popover plugin:
- Bootstrap Popover Content lean on the Third party library Tether for locating. You must absolutely utilize tether.min.js right before bootstrap.js straight for popovers to work!
- Popovers demand the tooltip plugin considering that a dependence .
- Popovers are opt-in for effectiveness reasons, so that you need to activate them by yourself.
- Zero-length title and content values will never show a Bootstrap Popover Template.
- Indicate container:'body' in order to avert rendering problems in more challenging elements (like Bootstrap input groups, button groups, etc).
- Activating popovers on hidden features will definitely never get the job done.
- Popovers for . disabled or disabled components need to be triggered on a wrapper element. - If activated directly from weblinks that span multiple lines, popovers will definitely be centered. Employ white-space: nowrap; on your <a>-s to avoid this behavior.
Did you figured out? Excellent, why don't we see specifically how they function by using some examples.
You need to incorporate tether.min.js just before bootstrap.js in turn for popovers to work!
Illustration: Set up popovers all over
One practice to initialize whole popovers in a web page would definitely be to pick out all of them by their data-toggle attribute:
$(function ()
$('[data-toggle="popover"]').popover()
) An example: Employing the container option
Anytime you contain several looks on a parent element which intrude with a popover, you'll wish to define a custom made container so that the popover's HTML seems inside that feature as an alternative.
$(function ()
$('.example-popover').popover(
container: 'body'
)
)Static popover
Four opportunities are available: high point, right-handed, lowest part, and left lined up.
Live demonstration
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four orientations
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss upon next click
Apply the focus trigger to reject popovers on the second hit that the site visitor does.
Specialised markup expected for dismiss-on-next-click
For effective cross-browser as well as cross-platform actions, you need to utilize the <a> tag, certainly not the <button> tag, plus you additionally will need to integrate a tabindex attribute.
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Application
Permit popovers by JavaScript
$('#example').popover(options)Methods
Options may be pass on through data attributes or JavaScript. For information attributes, append the option name to data-, as in data-animation="".
Data attributes for individual popovers
Options for separate popovers may additionally be specified via the usage of data attributes, being illustrated above.
Approaches
$().popover(options)
Initializes popovers to the feature collection.
.popover('show')
Uncovers an element's popover. Come back to the user right before the popover has certainly been revealed (i.e. prior to the shown.bs.popover event occurs). This is viewed a "manual" triggering of the popover. Popovers whose both title and material are zero-length are never displayed.
$('#element').popover('show')
.popover('hide')
Hides an element's popover. Come back to the caller prior to the popover has truly been hidden (i.e. just before the hidden.bs.popover activity happens). This is looked at a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Activate an element's popover. Returns to the caller just before the popover has truly been presented or covered (i.e. just before the shown.bs.popover or hidden.bs.popover activity occurs). This is thought of a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover and gets rid of an element's popover. Popovers that put to use delegation ( that are established working with the selector option) can not be personally destroyed on descendant trigger features.
$('#element').popover('dispose')
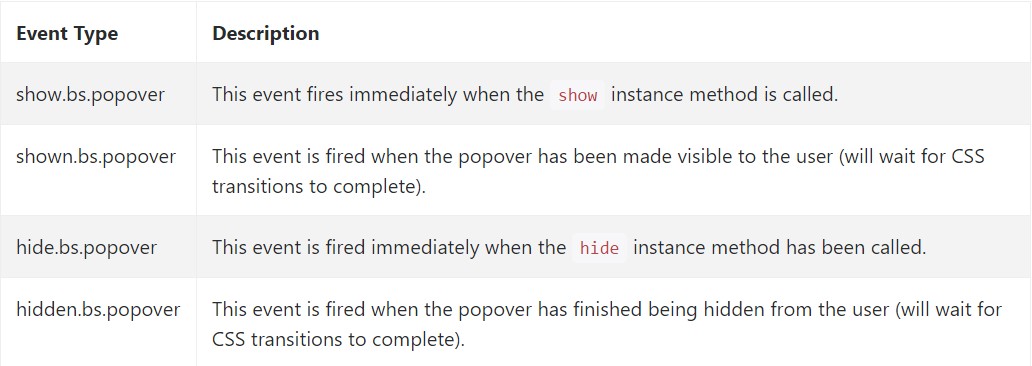
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Check out several video clip tutorials about Bootstrap popovers
Related topics:
Bootstrap popovers approved documentation

Bootstrap popovers short training

Bootstrap Popover problem

$().popover(options)
Initializes popovers to the feature collection.
.popover('show')
Uncovers an element's popover. Come back to the user right before the popover has certainly been revealed (i.e. prior to the shown.bs.popover event occurs). This is viewed a "manual" triggering of the popover. Popovers whose both title and material are zero-length are never displayed.
$('#element').popover('show').popover('hide')
Hides an element's popover. Come back to the caller prior to the popover has truly been hidden (i.e. just before the hidden.bs.popover activity happens). This is looked at a "manual" triggering of the popover.
$('#element').popover('hide').popover('toggle')
Activate an element's popover. Returns to the caller just before the popover has truly been presented or covered (i.e. just before the shown.bs.popover or hidden.bs.popover activity occurs). This is thought of a "manual" triggering of the popover.
$('#element').popover('toggle').popover('dispose')
Cover and gets rid of an element's popover. Popovers that put to use delegation ( that are established working with the selector option) can not be personally destroyed on descendant trigger features.
$('#element').popover('dispose')Events
$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)